Angular Vs AngularJS: Know The Difference
Frameworks are an essential tool for website development. The landing page of the site is the index of the web page. The landing pages of the website are crafted with front-end frameworks. We have plenty of framework applications available for us to explore. Each package will have unique features and options. Angular is a widely useful platform for creating web applications. A comprehensive comparison between Angular and AngularJs can help you in choosing the better framework. This brief will detail the A to Zs of the Angular and Angular Js framework.
Table of Contents
What is Angular?

Angular is an open-source web development framework for front-end developers. The platform is working based on a typescript superset. Various releases of the software are available with the latest updates. You can use different modules in the core functionality. The interface of the software is simple and intuitive, with quicker testing ability. We can use CSS class, style bidding, type checking, and build errors with the Angular framework.
How to Use Angular Framework?
You can download and use Angular from the official site of the software. However, you may require some basic knowledge and system features for using the framework effectively.
Prerequisites
For using all the features of the Angular framework, you must be familiar with JavaScript, HTML, and CSS. Having some basic knowledge in TypeScript will be more useful.
System Requirements
Your system should have the following system tools for using Angular.
- You need active MTS or maintenance MTS versions of Node JS.
- Your system must have an npm package manager installed.
How to Install Angular?
You can start using the Angular framework after completing the following procedure.
Step 1: Visit the official website and download Angular binaries for Windows.
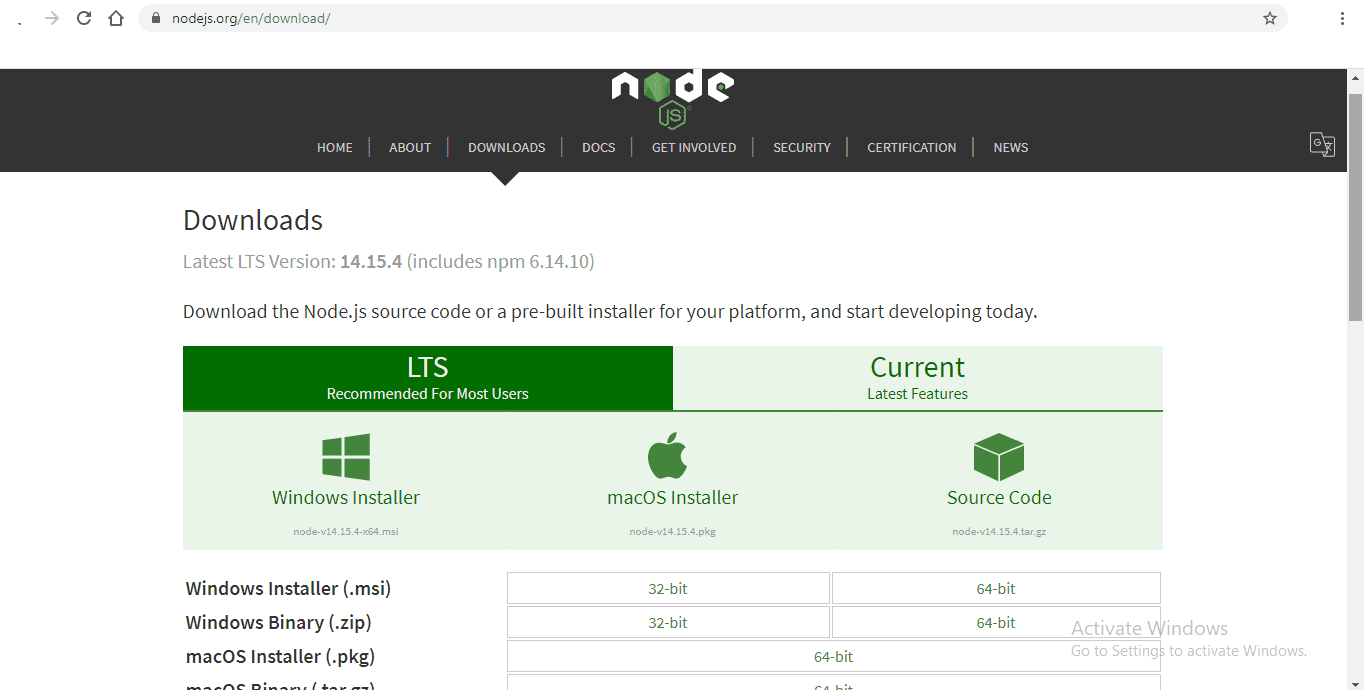
How to install Node.js?

Both Angular and Angular JS will require Node.js installation. You have to run the setup file after downloading it from the official site. You can complete the installation by accepting the terms and conditions and by choosing the destination for installation.
Step 2: Confirm that NodeJS is available in your system using the command prompt.
Step 3: Input “npm install -g @angular/cli” in the terminal window.
Step 4: Let the installation complete and start using the framework
Features of Angular
- You can develop native applications using the Angular framework.
- Angular can enable us to add components and tests with superior compatibility.
- You can install Angular software on your device with ease.
- The platform is having high-speed performance.
- Faster UI view creation with simple templates
- You can create high-quality animation timelines using less coding.
Perks of Angular Framework
- Light and faster core functionality
- Reactive programming with asynchronous templates and supports
- Faster rendering Ahead-of-Time features
- You can build and test projects with a command-line interface.
- The package is available with significant framework performance with Hierarchical Dependency Injection.
Limitations of Angular Framework
- Complex set-up procedures
- Not suitable for creating simple web pages
- The software will not support the latest web browsers
Also read: Flutter vs React Native
What is AngularJS?

AngularJS is an application development platform that is free to use. The software will work with a hypertext markup language. You can build the user interface and software packages with this program. Javascript variables are useful in representing the input and output variables of the web pages. The front end programmers can use AnguarJS bootstrapper for creating new injectors. You can decorate the document object model using AngularJS bootstrapper.
How to Use AngularJS Framework?
You can download and use AngularJS by using the following brief. Make sure that you have all prerequisites are available in your system.
Prerequisites
Your computer should have Node.js runtime built. You can confirm this by typing “$ node -v” in the command prompt. You have to enable AngularJS plugins through “Preferences” in the “Settings” menu.
How to Install AngularJS?
After confirming the availability of prerequisites for AngularJS, you can start using it after completing the following steps.
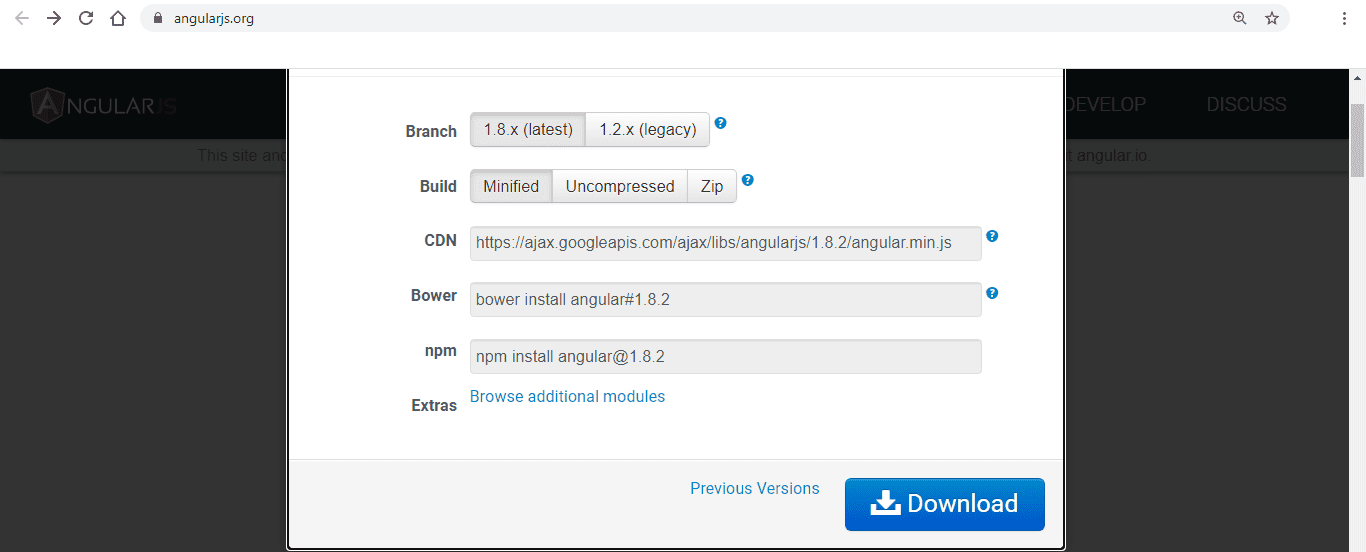
Step 1: Download AngularJS from the official website

Step 2: Create an HTML file by including AngularJS JavaScript.
Note: You have to Angular.JS in your JavaScript library for using it.
How to configure AngularJS as WebStorm JavaScript Library?
- Locate and choose the “Languages and Frameworks” option in the “Settings” menu.
- Select the libraries on the JavaScript page.
- Choose the option to add new libraries
- Input the name of the library in the New libraries dialog box
- Select the “Attach files” option and choose “Angular.js”
Step 3: Execute the HTML page in the browser.
Step 4: Start using AngularJS after installation
Features of AngularJS
- You can enjoy the comfort of JavaScript controllers using AngularJS.
- The platform is available with inbuilt services for XML HTTP requests.
- In AngularJS, you can transfer views using routing as a notion.
- You can create customized Angular HTML tags using attributes, data, CSS, and elements.
- We can separate data applications using “Model View Whatever”. You can use distinct parts like model, view, and controller.
Perks of AngularJS
- Faster application development with Model View Controller
- You can create projects with fewer codes using AngularJS.
- Constantly updated unit testing features.
- You can use AngularJS as a complete solution for frontend development.
- The AngularJS components are reusable.
Limitations of AngularJS
- The functionality of the package is a bit complex.
- Having a poor scale of implementation
- The application occupies more space.
Angular Vs AngularJS
Although Angular and AngularJS are similar in several aspects, they are distinct in some features. The below comparison can enhance your insights on the key differences between the two platforms.
Language
You can program in Angular framework using TypeScript Language. We need to have knowledge of JavaScript language for creating a program in AngularJS.
Components
The Angular framework will use hierarchy components for developing web pages. You can use scope and controllers in the AngularJS platform.
Base
You can work with Angular software using a component base. AngularJS uses directives for creating web applications.
Usage of Directives
We can use standard directives in the Angular package. AngularJS components are available in a cluster for programming.
Architecture
You will be using components with directives and templates for programming using the Angular platform. We can use standard directives and attributive directives in Angular software.
With AngularJS, you can manage data, logic, and rules. Here, a model-view-controller is useful as the central AngularJS component.
Mobile Support
The Angular framework will not allow us to integrate with the mobile platform. You can enjoy superior mobile support using the AngularJS platform.
Performance Speed
You can program with ease and speed using AngularJS software. With necessary updates, the Angular framework can provide superior speed in programming.
Interface
You can interact with the Angular platform using the command-line interface. AngularJS is available with third-party tools like IDE and webstorm for us.
Dependency Injection
You can use Hierarchical dependency injection in Angular software. AngularJS will not have any dependency injection function.
Ease of Usage
You can enjoy ultimate ease of usage and simplicity in the Angular framework. The AngularJS is comparatively less user-friendly.
Bottom Line
Websites and online platforms are gaining more importance in the current digital world. Front-end frameworks are an essential tool for web and app development. An Angular framework is a well-known software for creating intuitive web pages. We believe this page has detailed the essential features of Angular and AngularJS for you. You can use these insights to choose a suitable framework for your web page.
FAQs
1. Is Angular front or back end?
Angular is a front end platform for web development. You can interact with the browser using this software. The package will read the HTML page to collect attributes. The embedded tag attributes are interpreted as derivatives in Angular.
2. Why Angular is so popular?
Angular is available with ultimate security and efficient HTML elements. You can create HTML and CSS components with the frameworks. The simplicity, security, and efficiency have made the framework famous.
3. What is AngularJS used for?
You can create dynamic web pages using AngularJS The program will allow us to use HTML tags as your template language. You can extend HTML syntax to represent the application components. The package will allow us to create programs using fewer codes.
4. Is Angular better than AngularJS?
The architecture of Angular is based on the components. You can enjoy superior data binding and advanced components while using the Angular framework. AngularJS is available with the two-way binding property for faster and easy binding. You can use AngularJS to create prototypes and codes fastly.
5. What is AngularJS and JavaScript?
Javascript is a scripting language whereas AngularJS is a framework written on Javascript. Javascript is a client-side language. But, Angular JS can be useful in creating dynamic web pages. For working with AngularJS, you can learn the Javascript language.




