Flutter vs React Native : Know The Difference
All of us are using smartphones now. We rely on our mobile phones to perform most of our activities. This makes mobile applications highly important. With a smart mobile application, we can enjoy the higher ease of usage. Also, business firms are preferring online shopping than traditional retail sales. So, it is obvious for mobile app developers to search for a faster platform for creating distinct and user-friendly smartphone software. Flutter and React Native is cross-platform app development tools. With frameworks, you can create smart applications with engaging features. This page will compare the difference between flutter and react native platform to supplement your expertise about these tools.
Table of Contents
Flutter Platform
Flutter is a user interface tool useful for developing mobile apps using a distinct set of codes. With this mobile application framework, you can create high-performance fast applications. You can create smartphone apps compatible with multiple platforms with the aid of this tool. Since the software development packages use a single code base, you can develop mobile apps quickly.
Flutter framework was developed and launched by Google in 2017. You can prepare codings in this distinct package using Dart language framed by Google. Using this framework, you can use APIs and GPU of the mobile platform with ease.
This software development package is free to use, and you can enjoy the widgets, frameworks, and tools of the platform as a package. These clusters of options will enable you to develop mobile apps with excellent features.
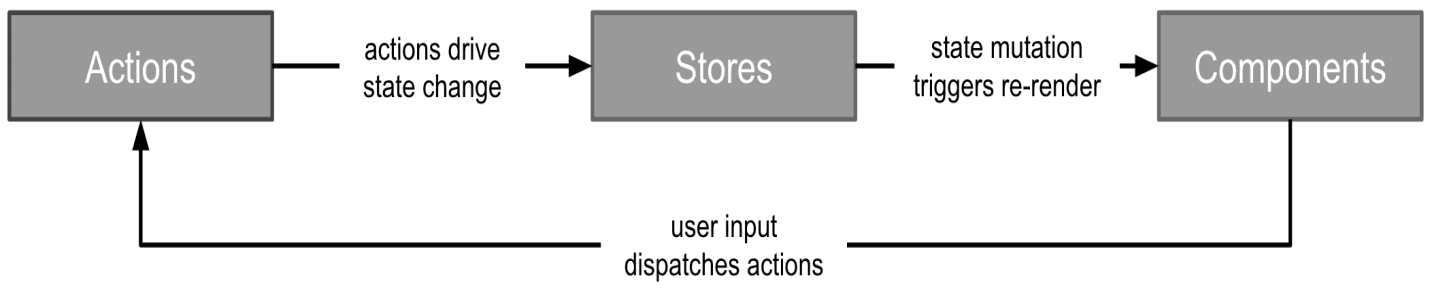
Flutter platforms can create user interfaces for applications. You can also UI from other sources while coding with this framework. Flutter uses a one-directional data flow scheme similar to RefluxJS. The data flow of this platform is available with actions, stores, and components.

Image source: angularminds.com
Pros
- You can create faster coding easily.
- Flutter platform is having one codebase.
- You can develop fast and smooth mobile applications with Flutter.
- With the Flutter framework, you can develop mobile software with high visual quality.
Cons
- Flutter lacks expertise developers as it is a new product.
- The size of the application developed with Flutter will be huge.
- Apps developed with the Flutter
- Mobile applications like Google Adwords, Alibaba, Groupon developed with the Flutter tool.
React Native Platform
React Native is a cross-platform app development framework that can assist you in creating intuitive mobile software. With the React Native tool, you can use attributes from the React library for the betterment of apps. The elements of React native are flexible, and they can identify the platform it is running automatically.
Facebook released React Native framework in the year 2015. It uses JavaScript to develop codings. You can use this legitimate platform with almost all types of editors. The tutorials of the React Native tool can make it easy for you to understand the coding concepts.
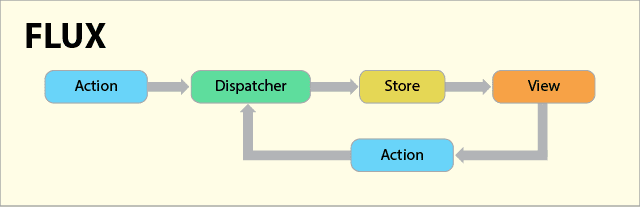
You can use many design patterns available in the tool for creating mobile apps. Flux and Redux are the prominent patterns available in the React platform. This architecture will enable unidirectional data flow. You can run your codings in the mobile phone itself as React Native is available with Expo.

Image source: angularminds.com
Pros
- You can develop codings faster with JavaScript codebase.
- Multi-platform compatibility.
- Flutter uses a familiar programming language.
- High maturity as the tool is available since 2015.
Cons
- React Native is in some ways similar to native apps, but it is not native.
- This tool has limited components and elements.
Apps developed with the React Native
- Mobile software like Walmart, Facebook, LinkedIn, Instagram were developed with React Native.
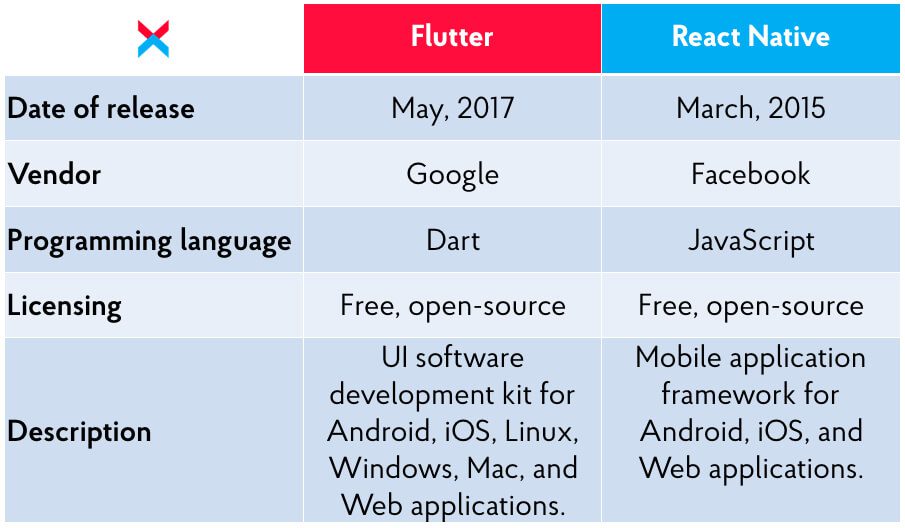
Flutter Vs React Native

Image source: nix-united.com
Even though both the React Native and Flutter platforms are employable for mobile app development, they are distinct and have unique properties. You can understand the exceptional natures of both platforms with the comparison given below.
Language
Flutter uses Dart language for generating codes. React Native benefits the JavaScript for writing unique codings for mobile app development.
Flexibility
Both the React Native and Flutter frameworks are compatible with multiple platforms. The former tool can directly communicate with native platforms while the later use widgets of the package to identify the platforms.
Time
You can develop applications fastly with React Native frameworks as it uses third-party libraries. Flutter uses components and elements to create mobile software quickly.
Performance
Flutter tool is inbuilt with the FPS animation standard, and so the performance rate will be high. React native uses a JavaScript programming tool. So the effectiveness of the operation will be slightly lower than the Flutter platform.
Maturity
As React Native is the oldest platform, it is more mature than the Flutter tool that is a new product. React native users can avail assistance from the expert community of users.
Set-Up
Installing the Flutter framework is easy as it is straight forward. Compiling React Native framework in your device is a bit complicated. Both the Flutter and React Native frameworks are open-source software.
Tooling
You can use the visual studio, IntelliJ, and Android studio tools of the Flutter platform to develop engaging applications. IDEs and tools available in the React Native framework will assist you in creating application coding.
Code Structure
The Flutter platform has unsystematic codes without distinct templates and styles. You can use the structure with styling options of JavaScript while using the React Native platform.
Documentation
With the Flutter tool, you can create clear and simple documentation. But, documentation in React Native is a bit complicated.
Familiarity
As Flutter is a newer tool, it found usage in fewer industries. We can React Native widely as it is launched by 2015 itself. Moreover, React Native uses JavaScript for creating codings that are a familiar tool.
Hot Reload
Both the Flutter and React Native frameworks have a hot reload feature that enables you to make changes in the code with the app itself.
Unit Testing
JavaScript frameworks can be used for unit testing in the React Native platform. But, you cannot test automation and user-interface with the JavaScript tool.
With the Dart programming language of Flutter, you can test the widgets with maximum speed.
React Native Vs Flutter- Similarities
- The React and Flutter platforms are suitable for cross-platform integration. You can avail assistance from an active group of experts while using both the tools. Both frameworks are free to use platforms.
- React and Flutter frameworks can help app development industries in developing excellent applications.
- Suitable for both Android and iOS platforms. Both the tools use a hot reloading future to enable efficient editing options.
Conclusion
Mobile applications are the greatest tool that can be used for various purposes. Developing mobile software requires expertise in the front-end developing languages. There are a variety of frameworks available for building an intuitive mobile tool that can serve the specified purpose. Flutter and React Native are widely used advanced tools, with which you can create unique codes easily. A comparison between Flutter vs React native can enlighten your perspective about the coding framework. This page details the exciting features of Flutter and React Native frameworks that can amaze you. Keep reading Techidology for more information.
FAQs
Is Flutter only for UI?
Flutter is developed by Google and is widely used to create UIs. For using the Flutter framework you have to expertise Dart language to create unique codings. You can also Flutter to develop mobile applications.
Can I use Python in Flutter?
Different plugins are available in Flutter to communicate with other programming languages. By using suitable additional tools you can use python scripting language in the Flutter platform. Apart from Python, you can also use languages like java, ruby, golang, and rust with the Flutter tool.
Which database is best for Flutter?
Databases can collect and store a huge quantity of data that can be useful for code generation. SQLite is a widely used popular database. You can integrate the SQLite database with the Flutter framework with the help of the SQfLite package.
Is React Native frontend or backend?
Codes for generating applications are called as frontend. Generating codings for sending and receiving data are called backend platforms. React native is a frontend coding framework as it creates distinct mobile applications.
What is the best backend for React?
When the applications developed by React Native involve data transfer you can use a backend framework for developing coding for handling data. NodeJS, Java, and Python can be used as a backend tool along with React Native.