Designing A Killer Homepage Using the StoryBrand Framework
Every website is created with one purpose in mind; to drive sales. And that requires the copywriter, website designer, and UX specialist to build a website that engages visitors and pulls them into the brand. And one extremely vital aspect of the whole website design is the homepage.
A home page is like a shop window. It’s the first thing a prospective customer sees about the business. More often than not, visitors decide whether to enter the shop or not by what they see from the shop window. And it’s the same with your website’s home page.
Table of Contents
The ultimate goal of a home page
Ultimately, the goal of a home page is to engage — entice, if you may — the audience to look deeper into the brand. This comes by telling them at a glance what your business offers the customer, the problem it solves. When a visitor clicks a web link, that’s what they want to see — how the website solves their problem.
Just as when you see clothes at a shop window you instantly know the kind of dress you can buy there, it has to be the same with your home page.
And one way to engage the audience is by clearly conveying your brand story. Designers who can do this effectively will encourage the audience to explore the brand deeper from the home page to other parts of the website, even leading them to make a purchase. And a great way to accomplish that is through the storybrand framework. A website design that harnesses the StoryBrand Framework concept will immediately capture the user’s attention right from the instant they arrive on the home page, causing them to delve more.
Before going into the StoryBrand framework, let’s first discuss some mistakes people make when designing a home page.
Common mistakes people make when designing a home page
1. Not communicating your message with clarity. It takes about 10-15 seconds for a reader to bounce off your page. That means if you can’t catch their attention by telling them exactly what you offer within that time frame, you may have lost them forever.
2. Not focusing on what’s most important. You would see a business that randomly talks about its product and services features, but the audience doesn’t care about that. They want to see the benefit of using that product/service — how it makes their lives better. That’s what’s truly important.
3. Marketing a product that doesn’t solve anyone’s problem. It would be a waste of time and an arduous task to convince your audience as no one wants to waste money on irrelevant products.
The StoryBrand Framework: what it is and how to use it
As the name implies, the StoryBrand Framework has to do with a brand’s story. Contrary to what many business people think, a brand is more than just the logo; it’s the promise of the business as a whole. It’s the purpose for which the company exists.
People choose different brands for different reasons, some emotional, others rational. But notably, powerful brand messaging induces customer loyalty. And this comes by using a strong storytelling technique that makes the brand’s message resonate with the audience. It is this story that set’s the brand apart from its competitors.
Powerful brand messaging through storytelling focuses on the customer rather than the brand. You can see this in how Apple markets its products. And that is the key idea behind such a framework.
The 7 component-structure of the StoryBrand Framework
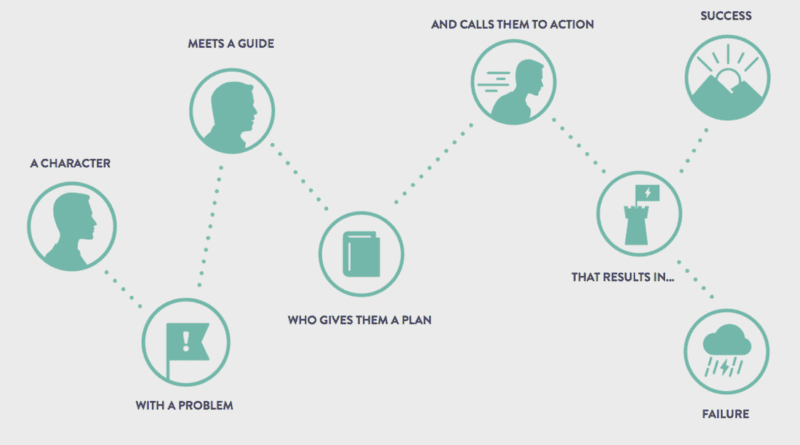
According to Donald Miller, who created this storytelling technique, this Framework consists of seven components:
1. The character, i.e., the user searching on Google looking for something, who then encounters
2. A problem (their need). The character then meets
3. A guide, i.e., is the business, the website the user lands on. The guide then tells the character how their problem can be solved via
4. A plan. On discussing the plan, the guide then gives the user
5. A call to action which would result in
6. A happy ending (if the user makes the purchase) because the user would therefore
7. Avoid failure, what they lose if they do not buy the product/service.
How the framework works in a Home Page
The StoryBrand framework works on the home page by putting the customer first rather than the brand. Instead of talking about only your product’s features and company’s achievements and experience, talk about how comfortable life will be for the customer when they opt-in.
Due to the immersive storytelling technique of StoryBrand, websites that have been having slow sales can boost their revenue tremendously.
And UX designers have to be extremely strategic in implementing the technique by putting the right messages in the right place. To do so, there are five key elements to focus on:
1. The Headline
The headline is arguably the most powerful piece of your home page as it must tell at a glance what the business offers to the customer’s life. Therefore, it must be placed legibly in large text at the top of the page.
Your headline should tell the benefit the customer gets very clearly and concisely.
2. Short text
You’d be tempted to write all about your company on your home page, but it’s a trap. Short, concise texts drive the point home far much better.
3. Images
As they say, an image speaks a thousand words. Your pictures should be engaging and express your brand message. Do you want your customers to be happier? Include happily-ever-after photos of beautiful smiling people. Is it a charity organization? Maybe include pictures of the less privileged.
4. Create trust
Now that the customer knows how your product/service makes their life better, how do you convince them that you can deliver as you’ve promised? By showing them proof through testimonials!
Also, display logos of companies you’re in partnership with and awards you’ve won.
5. Call to action
An emotional connection is pivotal to spurring the customer’s buying decision. Once you’ve created that bond, drive the point home with a call to action (CTA).
You can use any or both of the two types of CTA:
Direct CTA – these are for customers that have fully decided to make the transaction, e.g., “sign up”, “buy now.” Such CTAs take the buyer to a form to complete the purchase.
Transitional CTA – for customers who aren’t entirely sure. To motivate them, you can use things like “Get a free trial” or “Learn more.”
Bottom Line
Strategic website and UX design are essential for driving sales. It’s often advisable to outsource your website design to professional and competent hands while you focus on improving your business processes.
Image source: thescopeofpractice.com